
Over the past few years, Google’s Lighthouse has gained popularity as a performance audit tool. In a basic use case, it will provide scores for how a page performs in the areas of performance, accessibility, SEO, and best practices. But there are other things it can also do. In today’s post, we’ll look at how to set up a performance budget for Lighthouse to use.
Beyond a simple score
The scores that Lighthouse provides are fundamental to what it does. And while a single number for an area like performance may appear simplistic in some ways, it can be extremely helpful when communicating with less technical clients or colleagues. Even a non-technical person would immediately know that a green score of 95 is better than a red score of 41.
The performance score itself is based on a weighted combination of metrics. These include: First Contentful Paint (20%), Speed Index (10%), First Meaningful Paint (20%), Time to Interactive (15%), and Total Blocking Time (20%). These ratios are regularly adjusted as more research is done into what factors are most important to a user’s experience.
In addition to this composite score, though, Lighthouse can also be configured to run against a specified performance budget. There may be times where you want to set specific limits for the size or count of certain resources. Perhaps to ensure that the total number of requests, or the size of JavaScript or third-party assets, all fall below certain thresholds. When Lighthouse is run with a performance budget, it will not only show the standard score and performance metrics but will also show how the page matches up to the budget specified.
Lighthouse CLI
Lighthouse has several ways it can be run, including from DevTools, as an extension, from the PageSpeed Insights, and via a CLI. All of these will give you similar scores, but to integrate a performance budget, you’ll need to use the CLI. The Lighthouse CLI can be installed via npm:
$ npm install -g lighthouse
After installing it, Lighthouse can be run by simply passing in a URL:
# lighthouse <URL>
$ lighthouse https://www.afasterweb.com
A Lighthouse report will be saved in an HTML file in the current folder. To view the report immediately upon completion of the test, add --view when running Lighthouse:
# lighthouse <URL> --view
$ lighthouse https://www.afasterweb.com --view
Adding a performance budget
To set up a budget, a separate budget file will need to be created. By convention, this is usually called budget.json, but you can use whatever name you want. The file is an array that contains at least one Budget object. Within a Budget object, you can set budgets for either the resourceSizes or the resourceCounts of various resource types.
[
{
"resourceSizes": [
...
],
"resourceCounts": [
...
]
}
]
Within the resourceSizes and resourceCounts arrays, you can add individual objects that designate the resourceType and its budget. The budget can be any positive integer and the resourceType can be any of the following:
documentfontimagemediascriptstylesheetotherthird-partytotal
For instance, the following would set a 100kB budget for all scripts, a 300kB for all images, a 500kB budget for all resources, and a budget of 25 total network requests.
[
{
"resourceSizes": [
{
"resourceType": "script",
"budget": 100
},
{
"resourceType": "image",
"budget": 300
},
{
"resourceType": "total",
"budget": 500
}
],
"resourceCounts": [
{
"resourceType": "total",
"budget": 25
}
]
}
]
Multiple budgets
As of Lighthouse 5.3, you can also add a path property to select which pages the budget should apply to. This allows you to store multiple performance budgets in a single budget.json. For instance, the home page could have a different performance budget than a blog post, which could be different than the product pages.
[
{
"path":"/*",
"resourceSizes": [
...
],
"resourceCounts": [
...
]
},
{
"path":"/blog",
"resourceSizes": [
...
],
"resourceCounts": [
...
]
},
{
"path":"/product",
"resourceSizes": [
...
],
"resourceCounts": [
...
]
}
]
If the path is left blank it applies to all pages. And if multiple budgets match the path, the last matching budget in the file is used.
Using the Budget
Once you have the budget file set up, you can now pass its path into the Lighthouse CLI using the --budget-path flag.
# lighthouse <url> --budget-path=<path>
$ lighthouse https://www.afasterweb.com --budget-path=budget.json
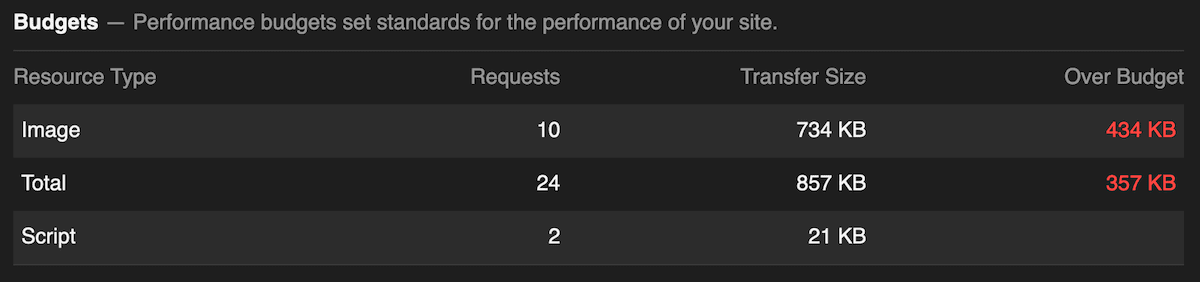
This will show you the normal report, as well as an extra section dedicated to the results of the budget. Any overages will be highlighted.

Lighthouse is a versatile tool, and the ability to integrate performance budgets is a nice feature. This is especially true if Lighthouse is utilized as a part of the build process or CI/CD pipeline. If you haven’t checked out Lighthouse recently, it’s worth taking a look.
Resources
- Lighthouse’s GitHub page
- Performance Budgets on https://developers.google.com: More information about performance budgets in Lighthouse.
- Budget.json: Repo that tracks the current budget.json format as well as upcoming changes and features.