One of the nice things about the development tools of modern browsers is how you can inspect an element, adjust some styling or modify some markup, and see results immediately. This can help with troubleshooting all kinds of issues, as well as experimenting with potential changes. The main downside, though, is that normally these changes don’t persist—if you go to a different page, or refresh the same page, all the changes are lost. But now, with the release of Chrome 65, that has changed.
Persistent local overrides
As of Chrome 65, DevTools now includes a feature call ‘Local Overrides’ that allows you to make the changes made locally persistent. Now, you can try something out without losing it all the next time you refresh or leave the page.
So how do you use this feature? Here are the basic steps to get started.
Enable local overrides
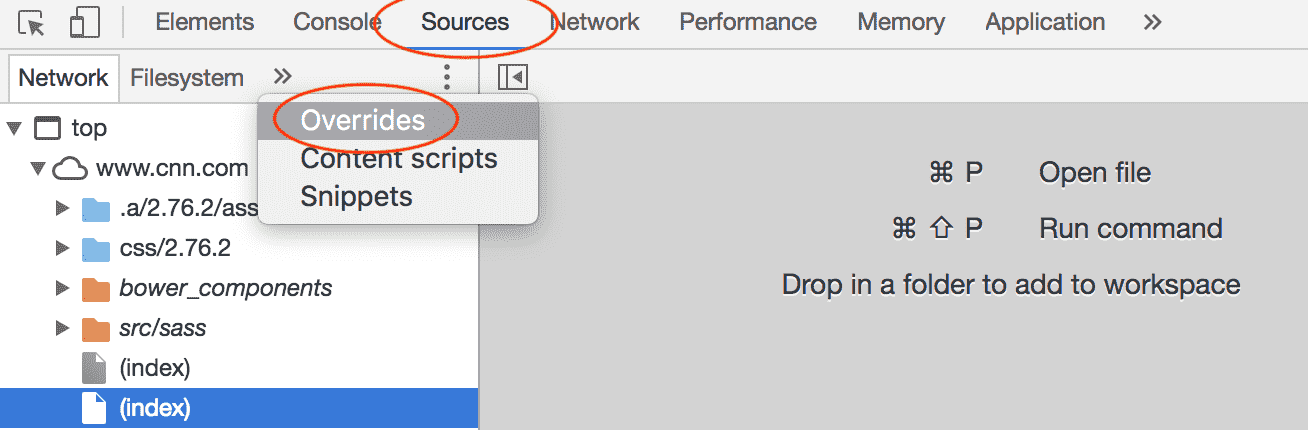
- Within DevTools, open the Sources panel.
- Within the Sources, open the Overrides tab.

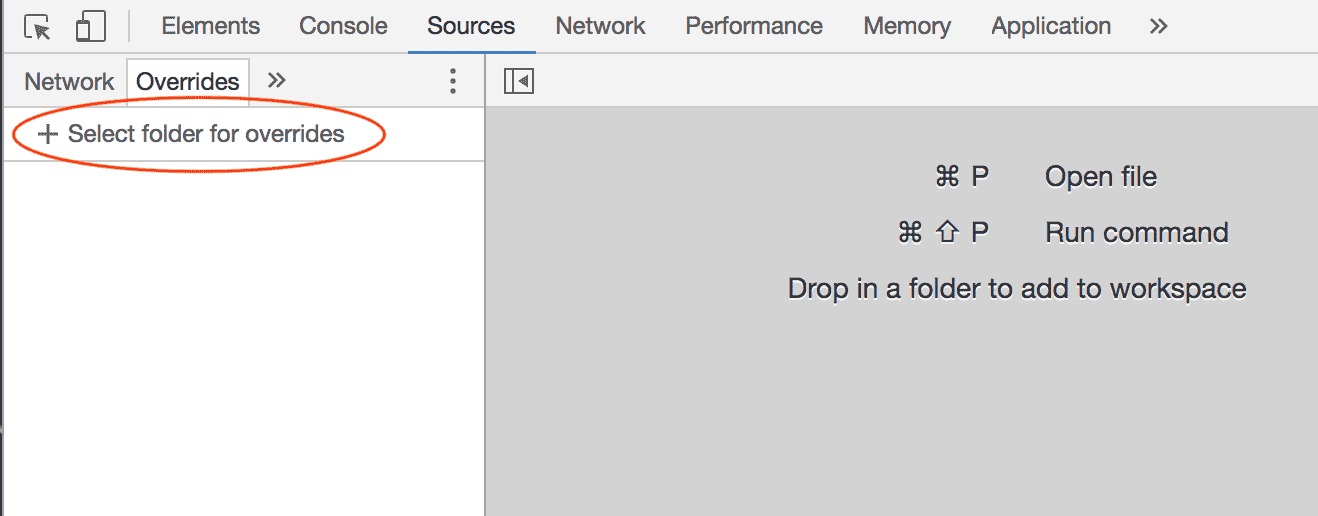
- Click on ‘Select folder for overrides.’ Then choose the folder on your local machine where local overrides should be stored (you may want to create a new folder specifically for this purpose).

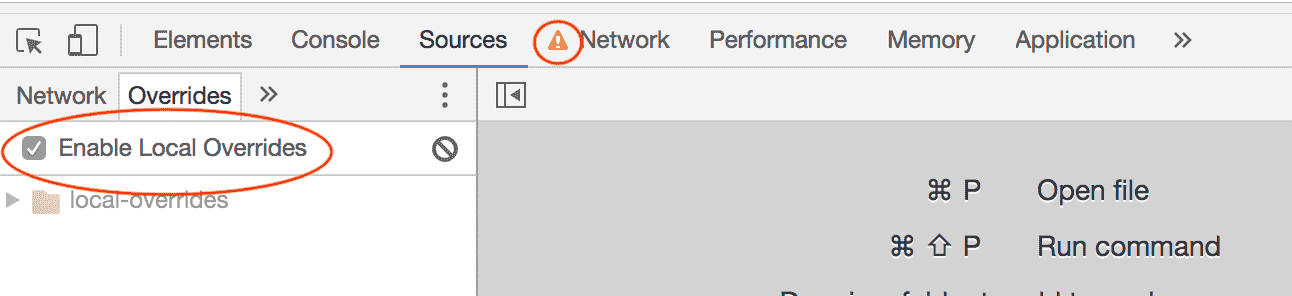
- Now you’ll see that ‘Enable Local Overrides’ is checked. You also notice that the Network panel has a warning sign, indicating that some network requests may be overwritten with a local override.

Make your changes
-
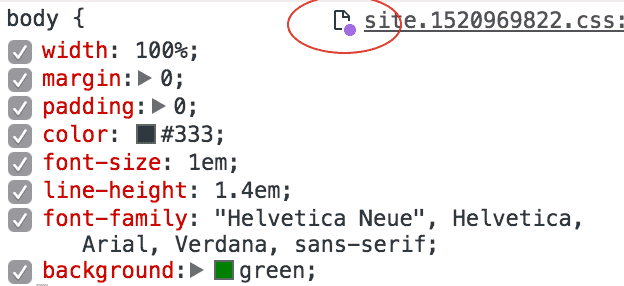
Now you can make your changes to the files. If you’re in the Elements panel, notice that file name gets a little circle beside it to designate that it’s been edited, and is now a local override.
Note: If you’re updating markup, use the Sources panel to do so (not the Elements panel).

- Refresh the page or go to another page on the site. Chrome will continue to use the changes you made.
Track your changes
-
The Overrides Tab (under Sources) will display a list of all the files you’re using for local overrides. These will be organized by domain. From here you can choose files to edit, or remove local overrides altogether.
-
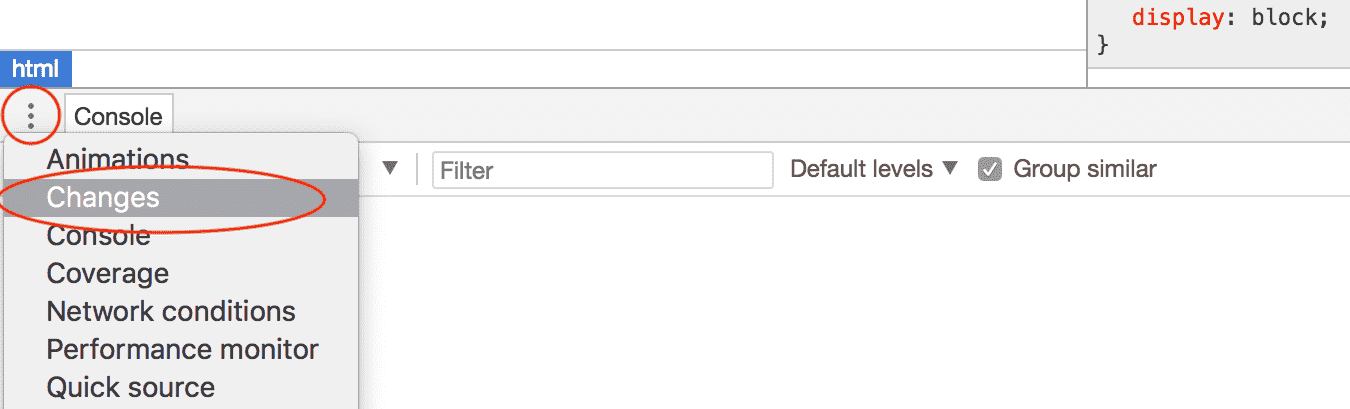
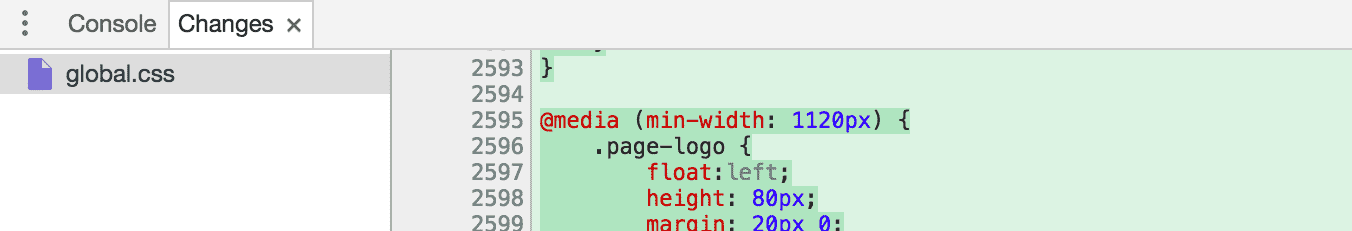
Chrome also offers a new featured called Changes that will give you a diff of all the changes you have made. This is found next to the Console tab of DevTools.

-
This feature allows you to come back to the changes you’ve made, and see exactly where they differ from the original files.

Performance Tool
Not only does the overrides feature allow you to experiment with design changes on a non-local site, but it also has implications for performance-related development.
With local overrides set up, you now have the ability to make changes to the code on a non-local site, and then see what kind of performance impact those changes would have. (Both Harry Roberts and Umar Hansa have released recent screencasts showing some examples of this.)
For instance, you could move around where certain scripts are placed on a page, or could add in some styles that affect font display, and quickly see the impact they could have. You could update some JavaScript patterns, or event handlers, and see how much of a difference the changes make.
If you’re working on a site locally, these new features may have limited value. But in those cases where you want to experiment on a site that isn’t local, and do so quickly, these new features open up a lot of possibilities.
Resources
- Chrome 65 Release Notes #Local Overrides
- Using Chrome’s ‘Local Overrides’ to Test Performance Hypotheses, video by Harry Roberts
- Improving page performance with Chrome DevTools, video by Umar Hansa